Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CICD
- Prettier
- F-Lab 오티
- 마이크로프론트엔드
- Jest Matchers
- Frontend
- 모노레포
- context api
- Husky
- 패캠
- jest
- ESLint
- 전역 상태 관리
- 데이터 타입
- 패스트캠퍼스
- 주간 회고
- virtual DOM
- 가상돔
- F-Lab
- javascript
- 인프런 멘토링
- F-Lab 회고
- aws s3
- 비동기 테스트
- 프론트엔드
- React
- Reconsiliation
- 에프랩
- TDD
- github actions
Archives
- Today
- Total
bytrustu tech blog
[Jest] 초기 환경설정 본문
Jest 초기 설정과 간단한 사용법에 대해 알아보자.
공식문서: https://jestjs.io/
01. 환경설정
npm
Jest를 설치하기 이전에 외부 라이브러리를 설치하고 관리하기 위해 npm이 필요하다.
프로젝트를 다른 개발자들도 동일한 개발환경 제공을 위해 dev추가도 하였다.
npm init --y
npm install jest --global
npm install jest --save-dev
npm install @types/jestJest 초기 설정
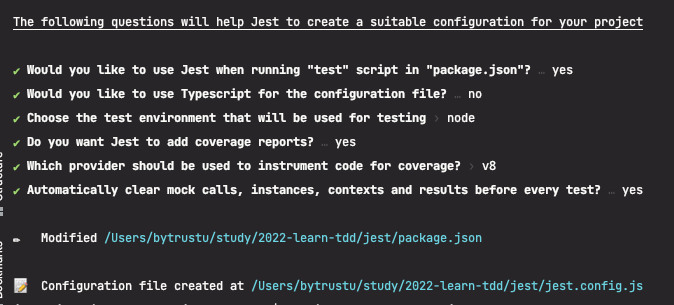
jest --init
Jest 초기 설정을 진행하면 Jest를 사용할 수 있도록 jest.config.js 파일이 생성된 것을 확인할 수 있다.
여기까지 진행 되었다면 이 프로젝트는 Jest를 사용할 준비가 되었다. 🎉
02. 테스트
테스트 작성
간단한 sum 함수를 작성해보자.
const sum = (a, b) => a + b;
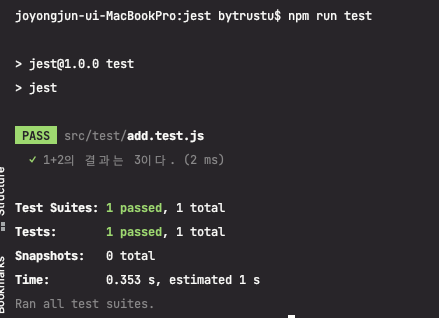
test('1+2의 결과는 3이다.', () => {
expect(sum(1, 2)).toBe(3);
});
테스트 커버리지 비활성화
테스트 실행시 모든 파일에 대한 테스트 정보가 표시되는 것을 확인할 수 있다.
test converage는 필요할 경우에만 볼 수 있도록 jest.config.js에서 { collectCoverage: false } 로 변경해주도록 하자.
필요한 경우 jest --coverage 명령어를 통해 실행할 수 있다.


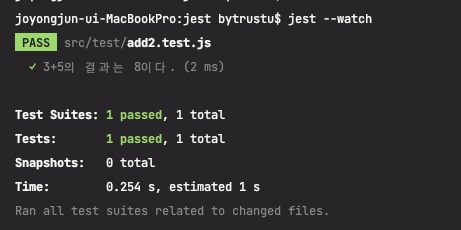
--watch 옵션 설정
jest --watch 옵션으로 테스트를 실행하면 이미 커밋된 테스트에 대해서는 실행되지 않는다.

'TDD' 카테고리의 다른 글
| [Jest] Mock (0) | 2022.12.21 |
|---|---|
| [Jest] 비동기 테스트 하기 (0) | 2022.12.19 |
| [Jest] Matchers 사용하기 (2) | 2022.12.18 |
Comments